本文是Power Platform 低代码开发物联网App 系列文章第5.2讲:
《 概览 -Power Platform低代码开发物联网App》
《(2)-Power Apps 连接Azure SQL Database 读取物联网设备清单》
《(3)-Power Apps 通过Power BI 磁贴显示物联网设备实时数据曲线》
《(4.1)-将Azure IoT Service SDK 集成到 Azure Function并发布 》
《(4.2)-Power Apps 通过Power Automate 发起Http请求调用Azure functions 进行设备远程控制》
《(5.1)-利用Azure Stream Analytics 将物联网遥测历史消息写入Azure SQL Database 》
《(5.2)-Power Apps 查询物联网设备历史遥测消息》
本文介绍:
Power Apps 中利用公示过滤数据(Search);
Power Apps中页面切换及传值(Navigate,Back);
Power Apps中的几个控件(Gallery,TextInput);
视频演示:
重点图文步骤:
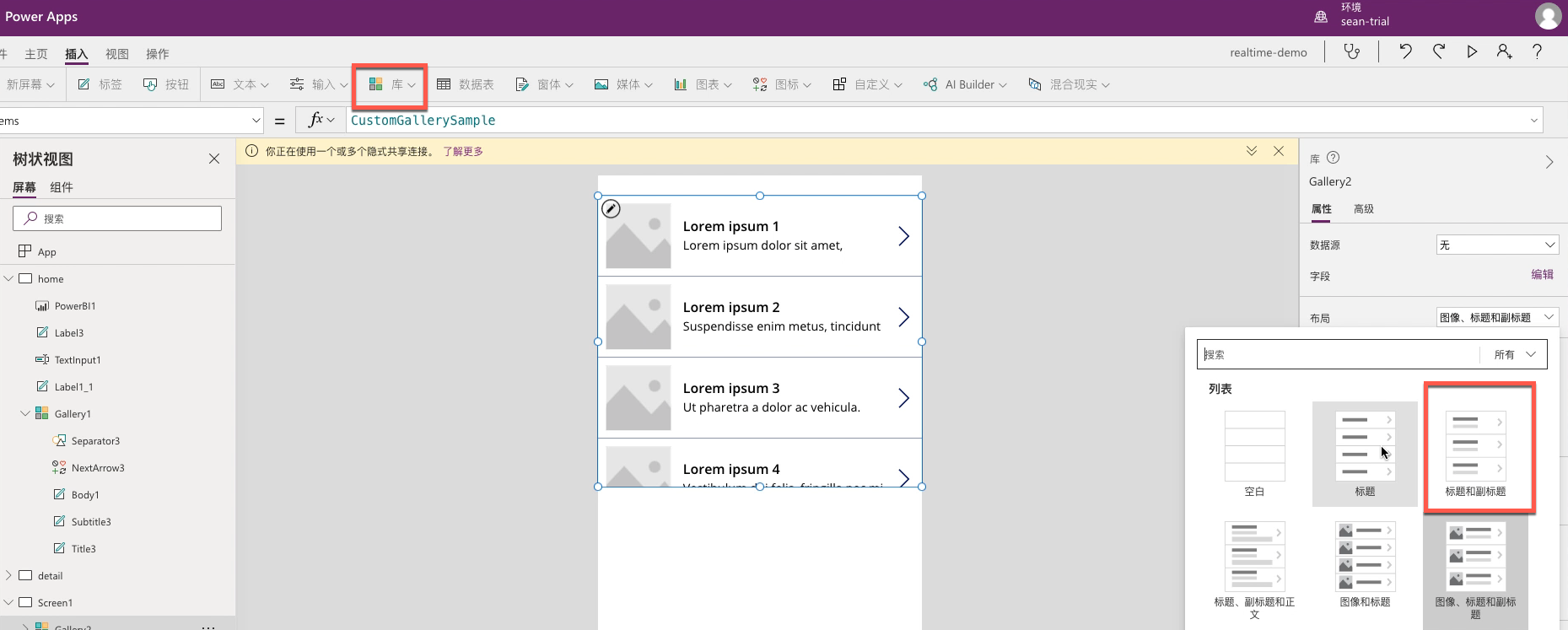
添加库-垂直,并设定布局为 “标题和副标题”

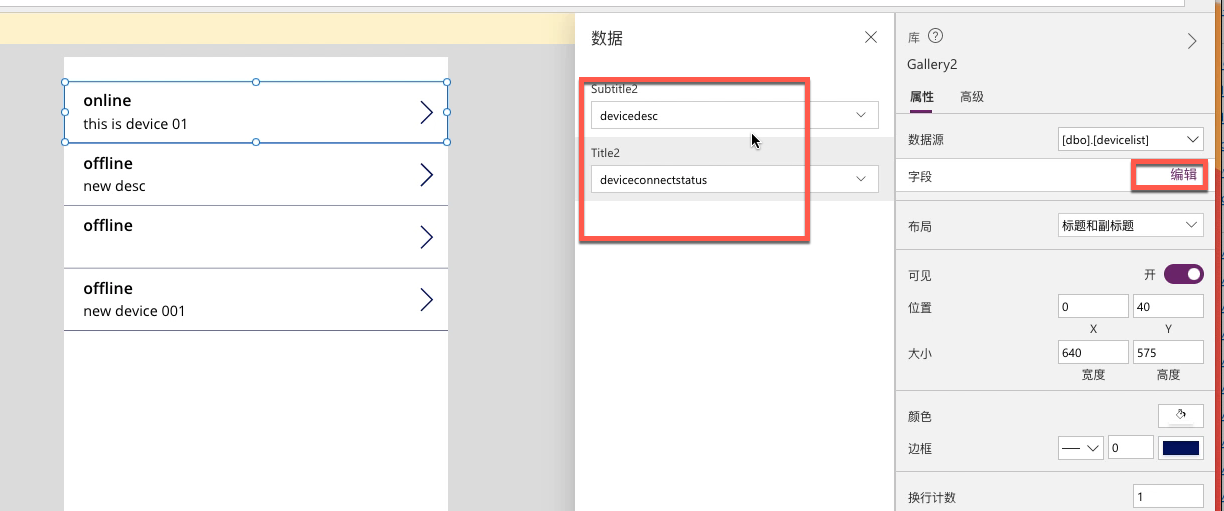
在数据源中选择 dbo.devicelist:

现在标题为联网状态,副标题为备注,我们进行调整,点击“编辑”,设定标题和副标题要显示的字段:

数据过滤之Search 公式:
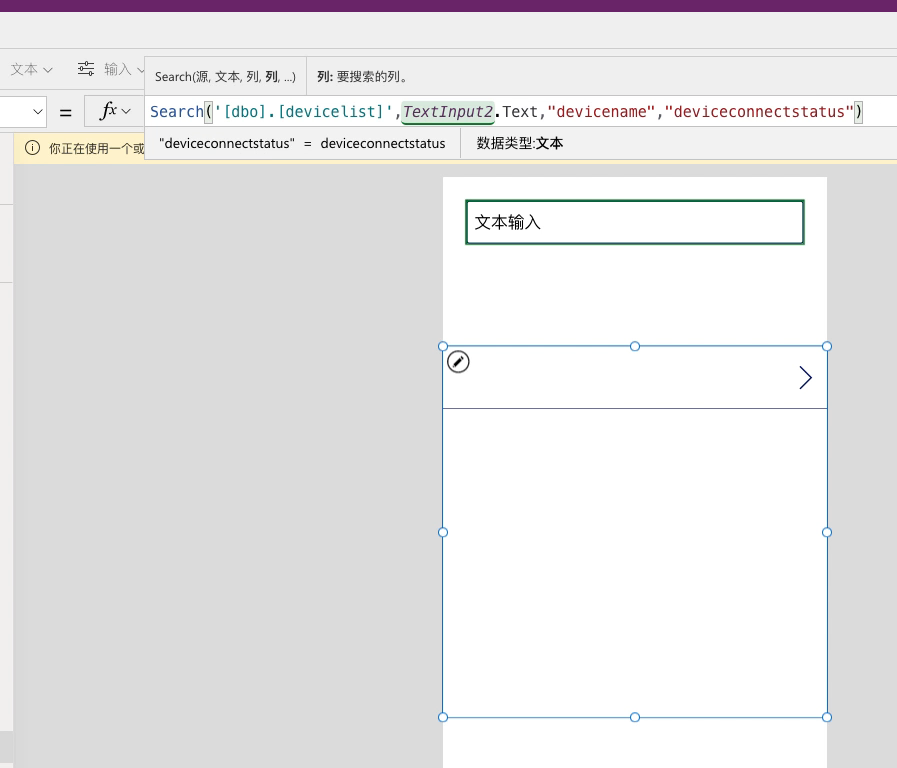
添加一个文本输入框,利用 Search 公式进行数据过滤:
关于Search语法请参照官网:https://docs.microsoft.com/en-us/powerapps/maker/canvas-apps/functions/function-filter-lookup

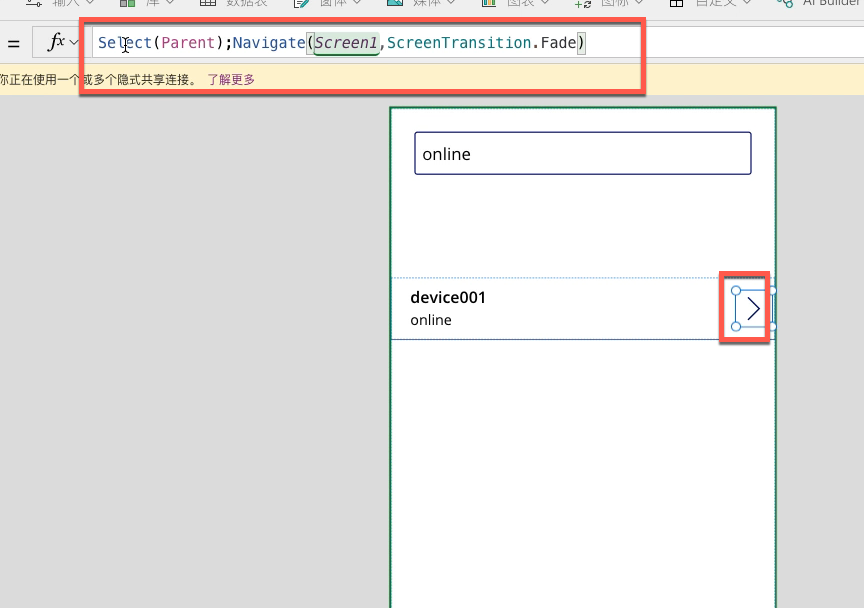
页面跳转之Navigate:
Navigate 公式参照官网:https://docs.microsoft.com/en-us/powerapps/maker/canvas-apps/functions/function-navigate

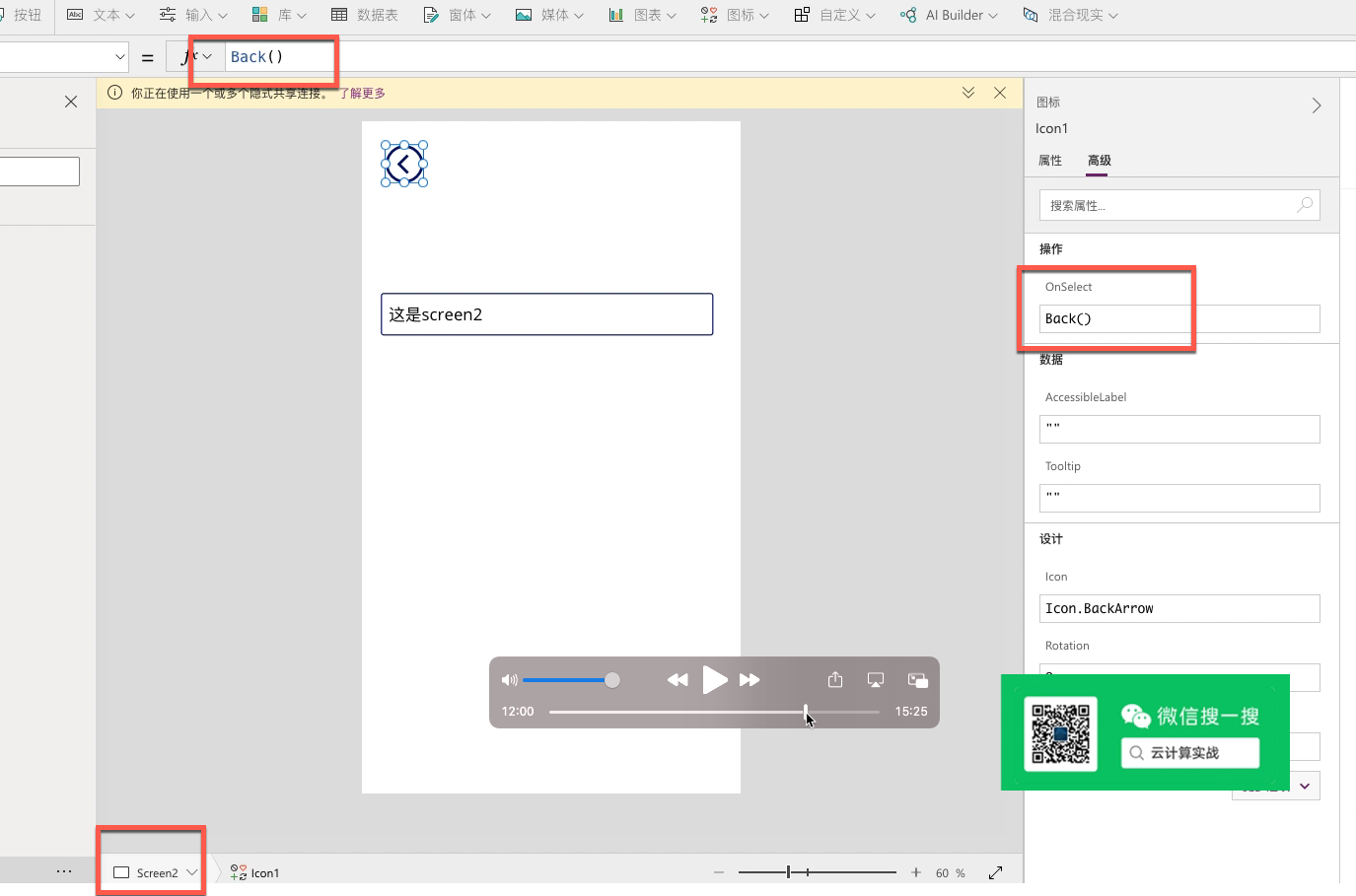
页面跳转之Back:
参照官网:https://docs.microsoft.com/en-us/powerapps/maker/canvas-apps/functions/function-navigate
增加一个新的Screen,增加一个 图标,设定OnSelect 为Back()

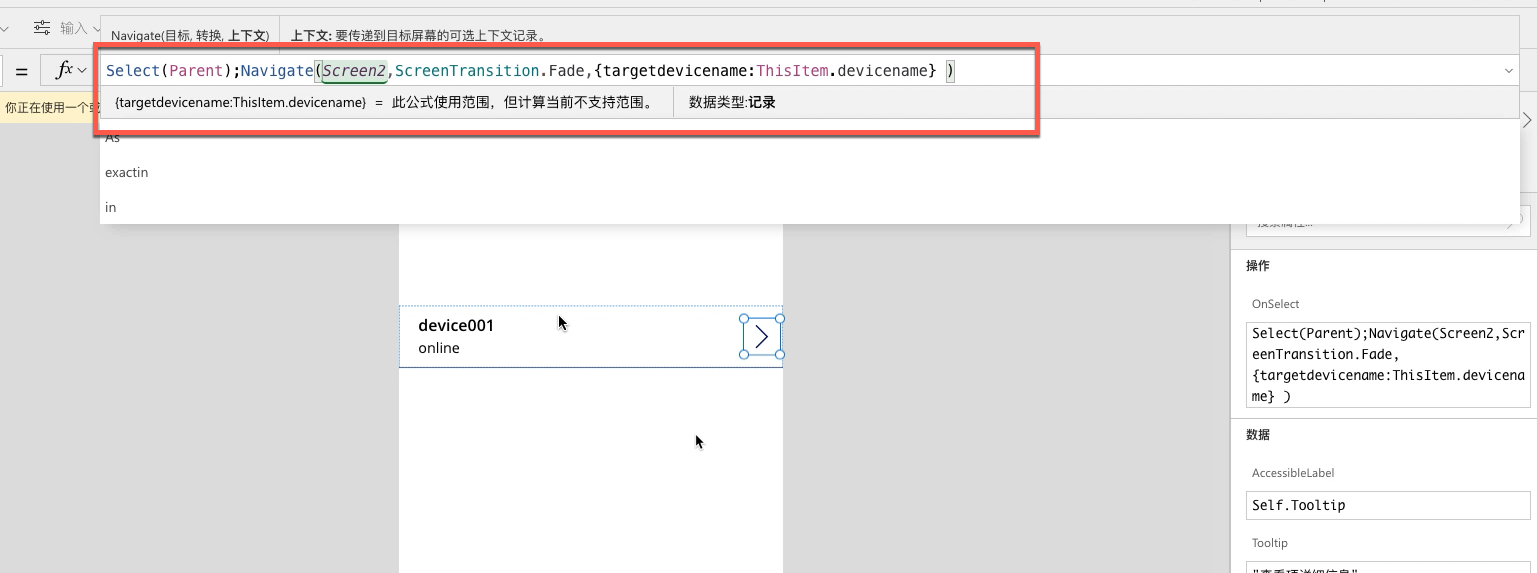
页面传值之 context variable:
页面传值过程中的 上下文参数,参照文档:https://docs.microsoft.com/en-us/powerapps/maker/canvas-apps/working-with-variables#use-a-context-variable
本例下图中,在Navigate的第三个参数中,将 选中的这一行的 devicename 赋值给一个新的变量 targetdevicename,该变量无需提前定义,可以直接使用。

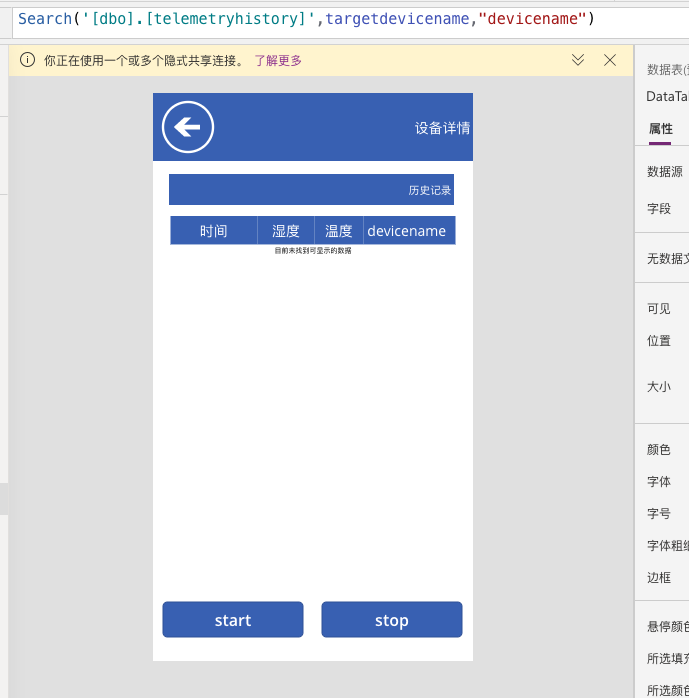
在下一个Screen 页面中,设定某个控件的 Text为targetdevicename,即可显示当前从上一页传递过来的数据:
注意如下图设定的是变量,没有“”。

接下来可以对data table 使用 从targetdevicename传递的值进行 过滤:
Search('[dbo].[telemetryhistory]',targetdevicename,"devicename")