使用Power BI 实现实时数据的可视化是大家比较关心的一个话题,在仪表盘上实现推送数据的展示,可以在诸如指挥大屏等场景下使用。
本视频实战内容如下B站:https://www.bilibili.com/video/av78113691/
或在本站观看视频:
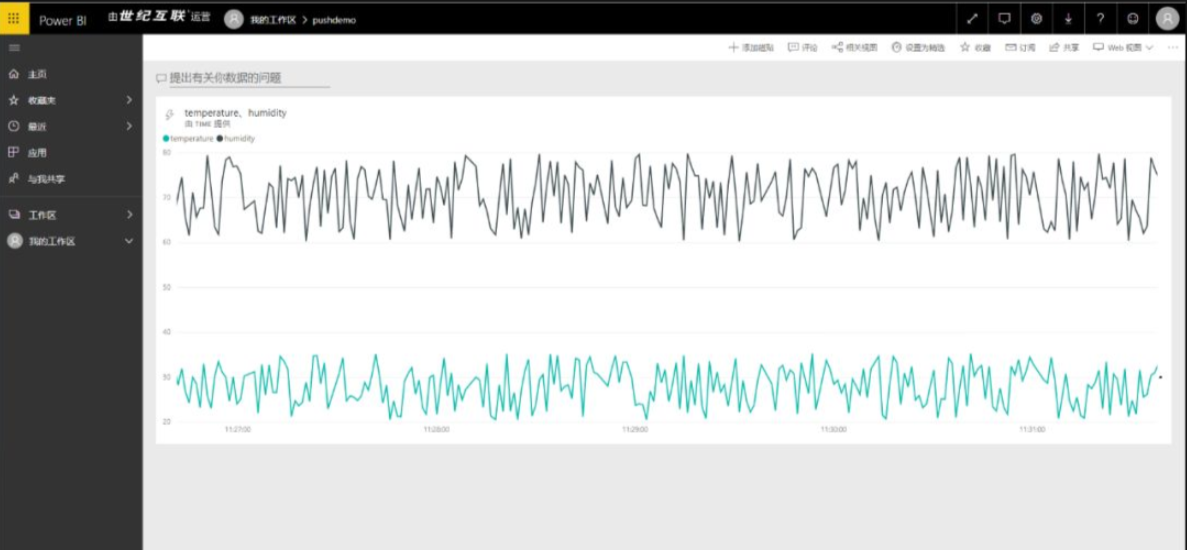
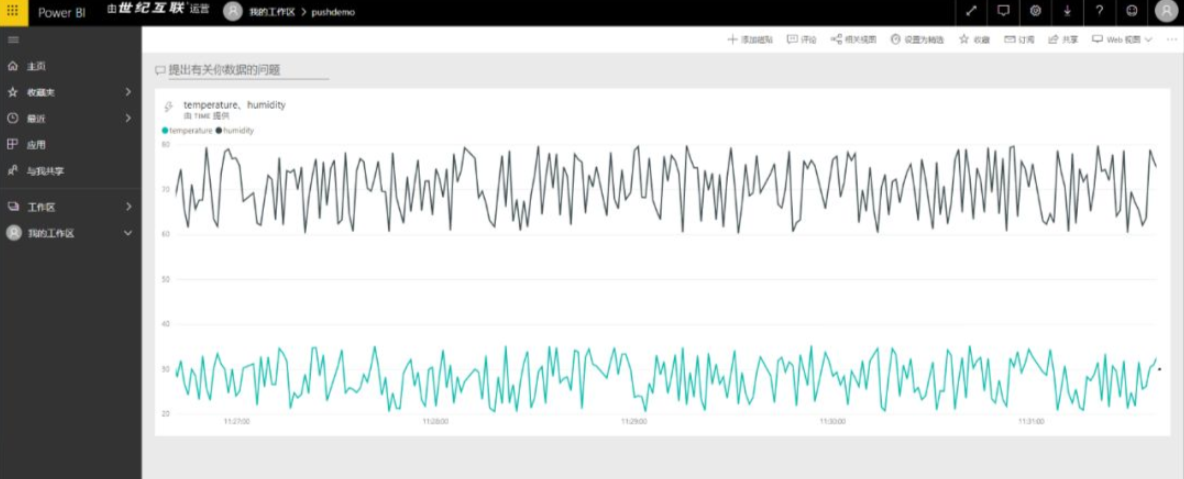
先看下效果,下图中的曲线会自动刷新:

步骤如下:
-
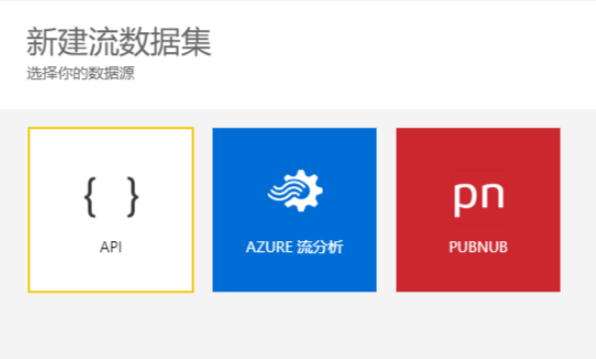
创建流数据集,选择API 方式
其中Azure 流分析,截至到2019年12月,中国区Azure流分析暂时不支持将输出直接写入到Power BI 中。

2.填写数据集名称和值及值类型并打开历史数据分析:
其中历史数据分析是用来暂存数据的,暂存的数据可以呈现一条曲线。

3.创建一个仪表盘并向仪表盘添加一个实时数据磁贴

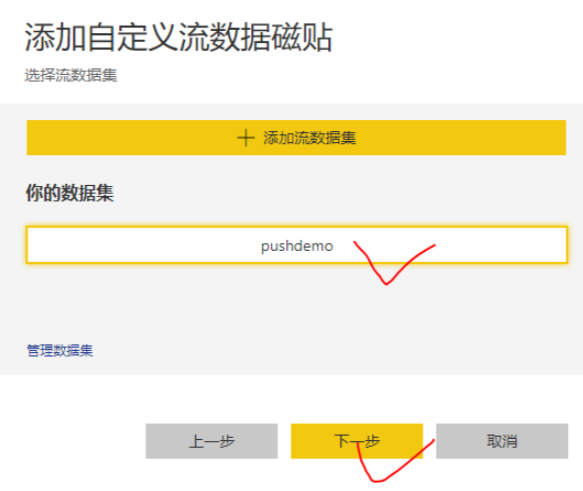
4.选择已经创建好的流数据集

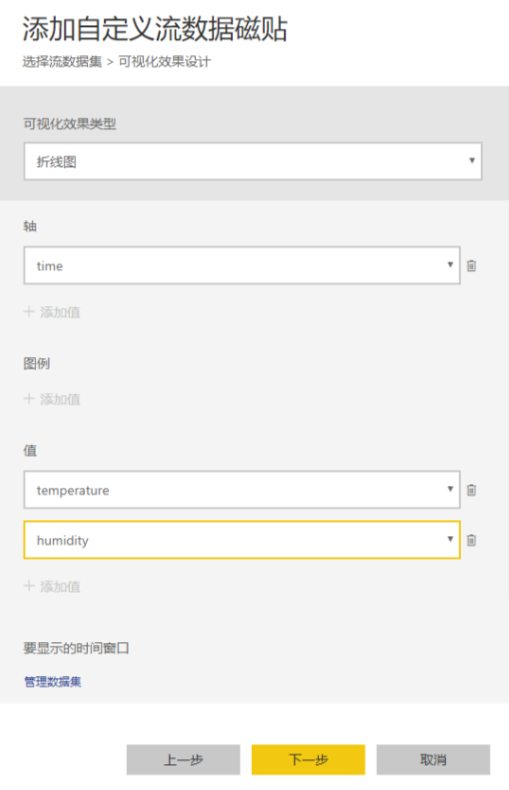
5.在仪表板页面添加一个自定义的流数据磁贴
可视化效果选择折线图
“轴”选择时间
温度湿度添加为“值”

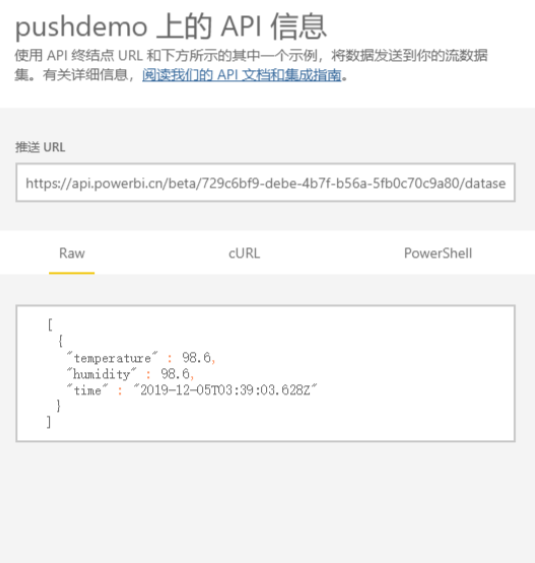
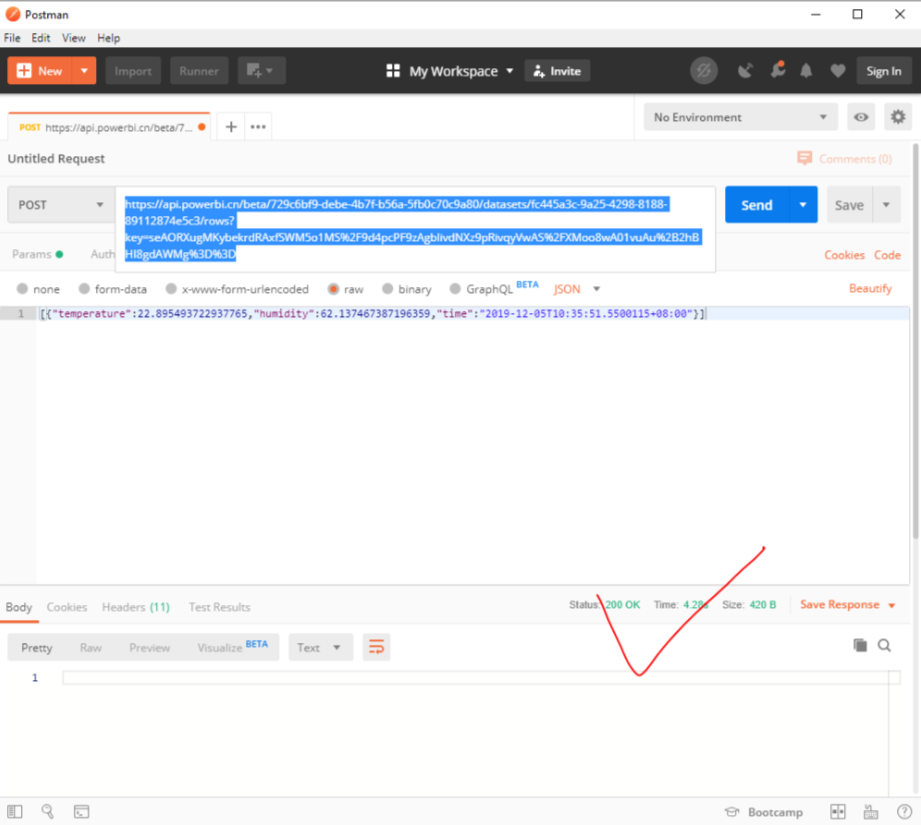
6.通过如下图示的信息调用Post请求即可将数据推送到数据集

7.Postman发送的结果为200表示执行成功。

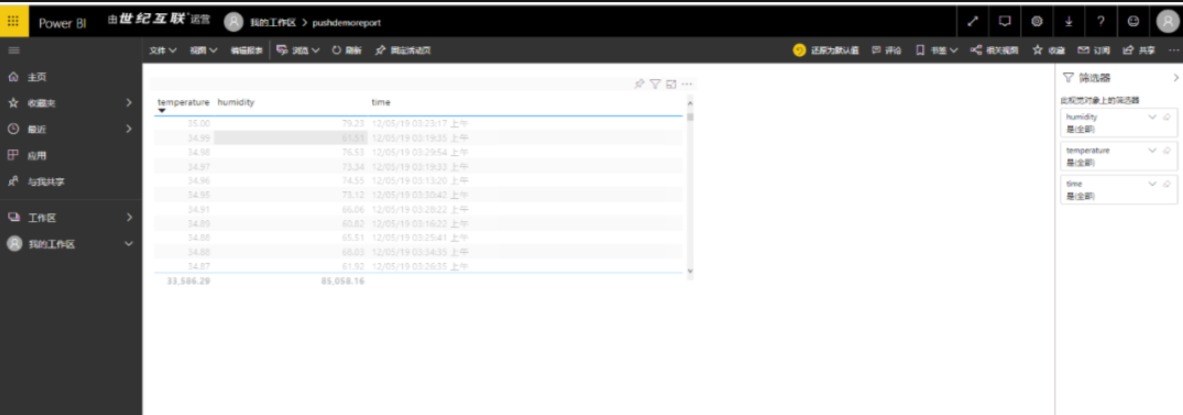
8.在数据集上创建报表,可以查阅使用POST请求推送到流数据集的结果

调用的示例代码如下:
using Newtonsoft.Json;
using System;
using System.IO;
using System.Net;
using System.Text;
using System.Threading.Tasks;
namespace pushdatatopowerbidataset
{
class Program
{
private static int s_telemetryInterval = 1; // Seconds
private static string PowerBIPushDataUrl = "https://api.powerbi.cn/beta/729c6bf9-debe-4b7f-b56a-5fb0c70c9a80/datasets/fc445a3c-9a25-4298-8188-89112874e5c3/rows?key=seAORXugMKybekrdRAxfSWM5o1MS%2F9d4pcPF9zAgblivdNXz9pRivqyVwAS%2FXMoo8wA01vuAu%2B2hBHI8gdAWMg%3D%3D";
private static void Main(string[] args)
{
Console.WriteLine("Send realtime data to power bi dataset by api. Ctrl-C to exit.\n");
SendMessageToPbiDataSetAsync();
Console.ReadLine();
}
private static async void SendMessageToPbiDataSetAsync()
{
while (true)
{
// Initial telemetry values
double minTemperature = 20;
double minHumidity = 60;
Random rand = new Random();
double currentTemperature = minTemperature + rand.NextDouble() * 15;
double currentHumidity = minHumidity + rand.NextDouble() * 20;
// Create JSON message
var telemetryDataPoint = new
{
temperature = currentTemperature,
humidity = currentHumidity,
time=DateTime.Now
};
var messageString = JsonConvert.SerializeObject(telemetryDataPoint);
PostUrlAsync(PowerBIPushDataUrl, messageString);
await Task.Delay(s_telemetryInterval * 1000);
}
}
public static string PostUrlAsync(string url, string postData)
{
string result = "";
HttpWebRequest req = (HttpWebRequest)WebRequest.Create(url);
req.Method = "POST";
req.Timeout = 8000;//设置请求超时时间,单位为毫秒
req.ContentType = "application/json";
byte[] data = Encoding.UTF8.GetBytes("["+ postData+"]");
req.ContentLength = data.Length;
using (Stream reqStream = req.GetRequestStream())
{
reqStream.Write(data, 0, data.Length);
reqStream.Close();
}
HttpWebResponse resp = (HttpWebResponse)req.GetResponse();
Stream stream = resp.GetResponseStream();
//获取响应内容
if(resp.StatusCode==HttpStatusCode.OK)
{
Console.WriteLine("OK"+" "+postData);
}
return result;
}
}
}
至此,可以在仪表板上看到实时刷新的可视化效果: