视频讲解:
请观看B站视频:https://www.bilibili.com/video/av88708482/
或本站视频(内容相同,二选一即可)
Application Insights 能干什么?
监视网站的可用性、性能和使用情况;
还可以快速确定并诊断应用程序中的错误,而无需等待用户报告这些错误;
提供用户数据的分析,用户,会话,事件等等;
Application Insights 提供服务器端监视和客户端/浏览器端监视功能;
默认数据保留90天,还有支持实时流数据上报(时延低至1秒,不保留数据);
增加自定义埋点(自定义的指标);
Application Insights 怎么使用?
服务端SDK:ASP.Net Core, ASP.NET, Java, Node.js, Azure app service, Azure Cloud Service.
客户端SDK: js SDK
查看数据及使用数据
https://docs.azure.cn/zh-cn/azure-monitor/app/app-insights-overview
大概有两大类:
1.数据在Azure 相关的Poratal 中直接查看;
2.将数据导出来,然后进行查阅,分析,机器学习。
若要启用实时指标流,除了标准 Application Insights 包之外,还需要 Microsoft.ApplicationInsights.PerfCounterCollector。
高级用法-自定义指标
自定义指标需要服务器端的支持,具体参见:
https://docs.azure.cn/zh-cn/azure-monitor/app/api-custom-events-metrics
视频案例,对现有网站通过js sdk 进行监控
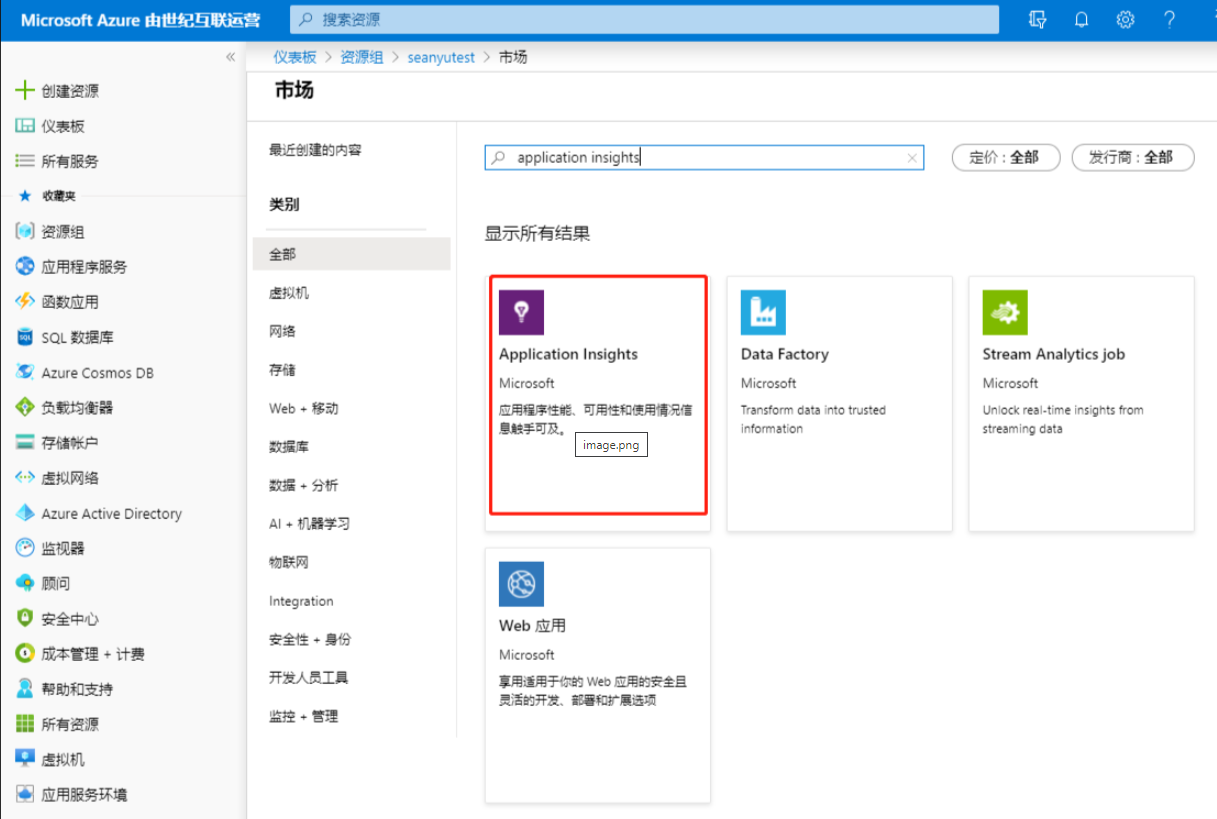
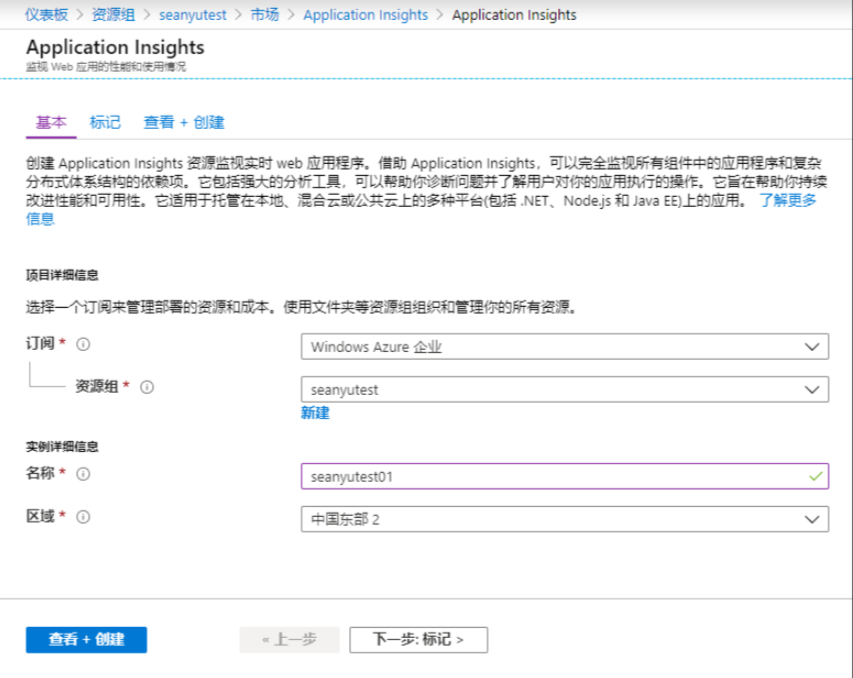
1.创建Application Insights 实例;


部署完成,注意检测密钥,后续步骤中要使用

2.在现有的网站中集成 js SDK;
直接使用 Application Insights 来检测网页:只需将此代码片段粘贴到每个页面的顶部即可, 最好是将它用作 <head> 节中的第一个脚本,以便它可以监视所有依赖项存在的任何潜在问题。
如果使用的是 Blazor Server 应用,请在文件 _Host.cshtml 的顶部 <head> 部分中添加代码片段。
<script type="text/javascript">
var sdkInstance="appInsightsSDK";window[sdkInstance]="appInsights";var aiName=window[sdkInstance],aisdk=window[aiName]||function(e){function n(e){t[e]=function(){var n=arguments;t.queue.push(function(){t[e].apply(t,n)})}}var t={config:e};t.initialize=!0;var i=document,a=window;setTimeout(function(){var n=i.createElement("script");n.src=e.url||"https://az416426.vo.msecnd.net/scripts/b/ai.2.min.js",i.getElementsByTagName("script")[0].parentNode.appendChild(n)});try{t.cookie=i.cookie}catch(e){}t.queue=[],t.version=2;for(var r=["Event","PageView","Exception","Trace","DependencyData","Metric","PageViewPerformance"];r.length;)n("track"+r.pop());n("startTrackPage"),n("stopTrackPage");var s="Track"+r[0];if(n("start"+s),n("stop"+s),n("setAuthenticatedUserContext"),n("clearAuthenticatedUserContext"),n("flush"),!(!0===e.disableExceptionTracking||e.extensionConfig&&e.extensionConfig.ApplicationInsightsAnalytics&&!0===e.extensionConfig.ApplicationInsightsAnalytics.disableExceptionTracking)){n("_"+(r="onerror"));var o=a[r];a[r]=function(e,n,i,a,s){var c=o&&o(e,n,i,a,s);return!0!==c&&t["_"+r]({message:e,url:n,lineNumber:i,columnNumber:a,error:s}),c},e.autoExceptionInstrumented=!0}return t}(
{
instrumentationKey:"INSTRUMENTATION_KEY"
}
);window[aiName]=aisdk,aisdk.queue&&0===aisdk.queue.length&&aisdk.trackPageView({});
</script>划重点,注意:中国区Azure 终结点要记得更换!
具体参见:https://docs.azure.cn/zh-cn/azure-monitor/app/custom-endpoints#javascript
| 区域 | 终结点名称 | Value |
| Azure 中国 | 遥测通道 | https://dc.applicationinsights.azure.cn/v2/track |
| Azure 中国 | 实时指标 | https://live.applicationinsights.azure.cn/QuickPulseService.svc |
| Azure 中国 | 配置文件查询 | https://dc.applicationinsights.azure.cn/api/profiles/{0}/appId |
修改后如下:
<script type="text/javascript">
var sdkInstance="appInsightsSDK";window[sdkInstance]="appInsights";var aiName=window[sdkInstance],aisdk=window[aiName]||function(e){function n(e){t[e]=function(){var n=arguments;t.queue.push(function(){t[e].apply(t,n)})}}var t={config:e};t.initialize=!0;var i=document,a=window;setTimeout(function(){var n=i.createElement("script");n.src=e.url||"https://az416426.vo.msecnd.net/scripts/b/ai.2.min.js",i.getElementsByTagName("script")[0].parentNode.appendChild(n)});try{t.cookie=i.cookie}catch(e){}t.queue=[],t.version=2;for(var r=["Event","PageView","Exception","Trace","DependencyData","Metric","PageViewPerformance"];r.length;)n("track"+r.pop());n("startTrackPage"),n("stopTrackPage");var s="Track"+r[0];if(n("start"+s),n("stop"+s),n("setAuthenticatedUserContext"),n("clearAuthenticatedUserContext"),n("flush"),!(!0===e.disableExceptionTracking||e.extensionConfig&&e.extensionConfig.ApplicationInsightsAnalytics&&!0===e.extensionConfig.ApplicationInsightsAnalytics.disableExceptionTracking)){n("_"+(r="onerror"));var o=a[r];a[r]=function(e,n,i,a,s){var c=o&&o(e,n,i,a,s);return!0!==c&&t["_"+r]({message:e,url:n,lineNumber:i,columnNumber:a,error:s}),c},e.autoExceptionInstrumented=!0}return t}(
{
instrumentationKey:"INSTRUMENTATION_KEY",
endpointUrl: "https://dc.applicationinsights.azure.cn/v2/track"
}
);window[aiName]=aisdk,aisdk.queue&&0===aisdk.queue.length&&aisdk.trackPageView({});
</script>检查浏览器请求

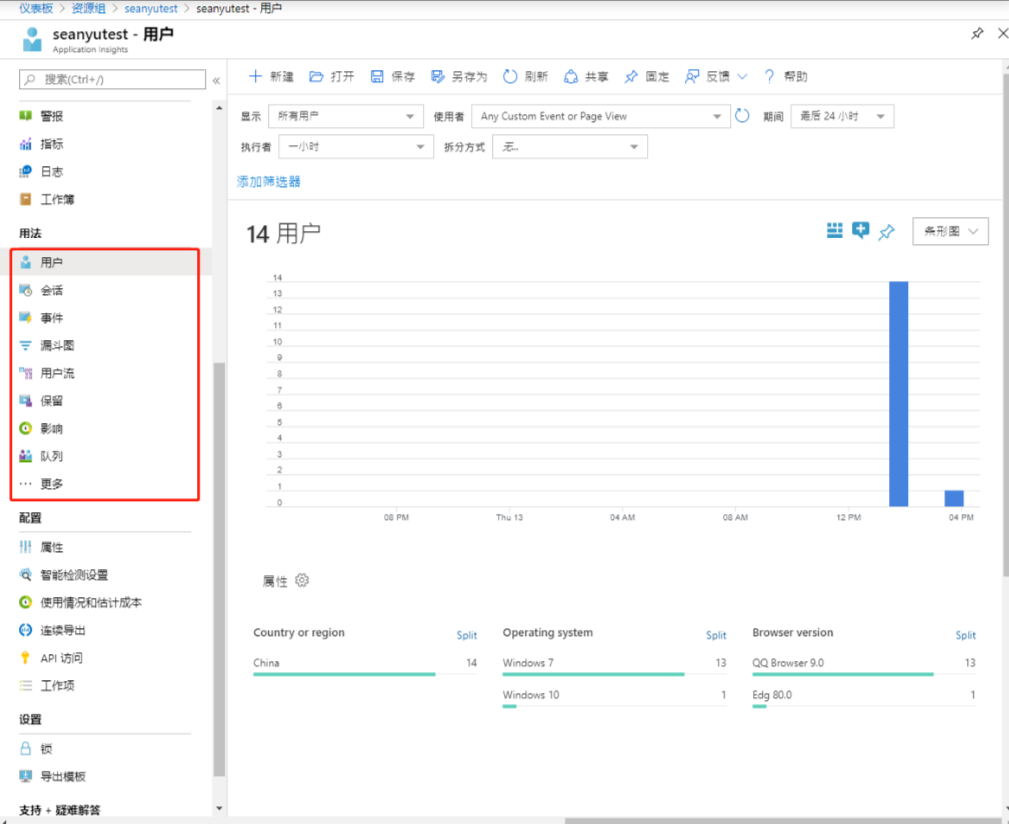
3.从Portal 查阅数据;
此过程可能需要几分钟的时间,才能查阅多种数据
查阅用户相关的数据:

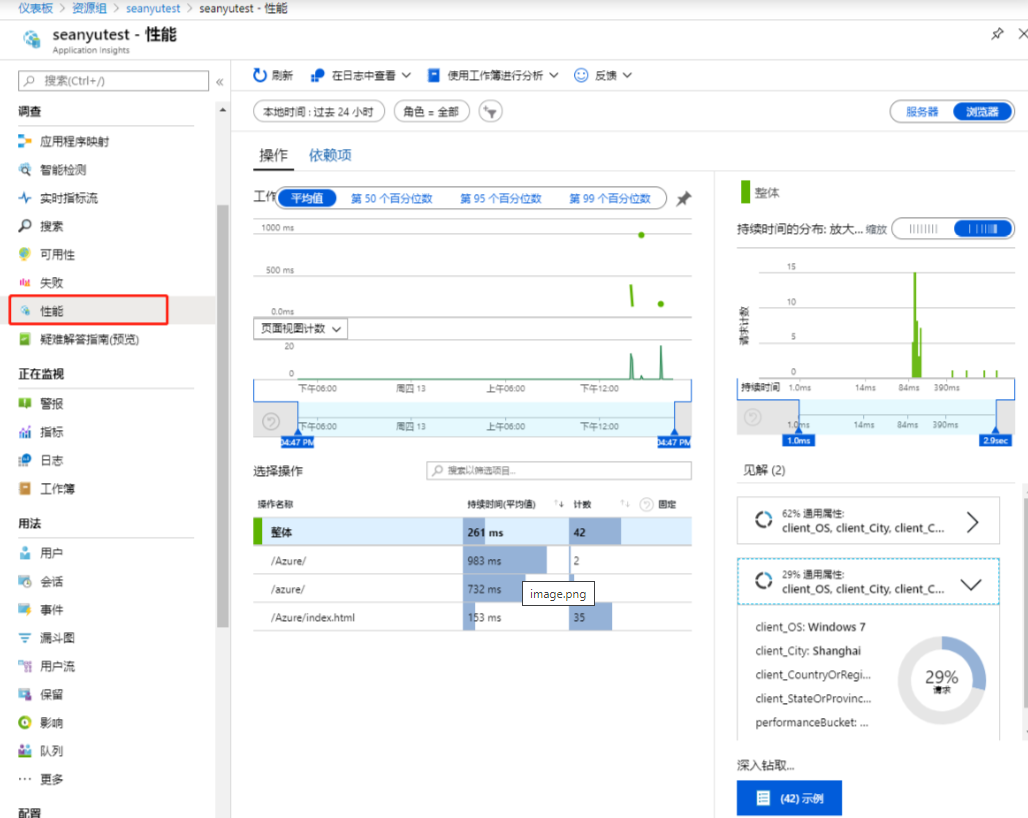
查看性能(服务器和浏览器),本例中,只使用了JS SDK,故而只能查阅浏览器性能

设置指标并查看

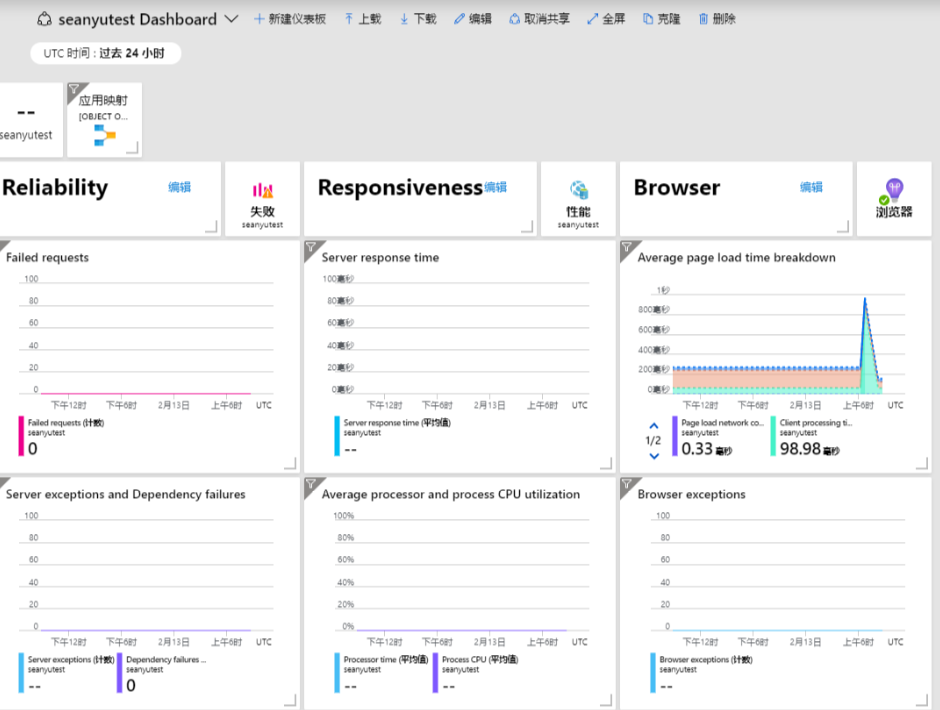
默认的仪表盘版

查看仪表板

4.将数据导出到Storage,供之后的分析,机器学习用。
设置导出的Storage账号

在Storage中查阅使用数据


